Today i have created my leaflet.
First, i had to open up In Design and create a template.
As you can see, i have created my leaflet, to be divided up into three sections. The way I will fold this leaflet, is so these three divisions are my front page, and two pages inside the booklet. However, after creating these three divisions, i will have to copy the template onto a new document, and these will be my three back pages. Al i have to do is print of one side/document, then turn it over, put it back in the printer, and print on the back of the printed copy.

Then i filled the leaflet with some colour.
Then i had to go through the following procedure to place my text/information i found into the leaflet.
After clicking on place, all i had to simply do is select the word document i had created previously, then click on the booklet, where i wanted to place my text. However, because of having so much information, i had to muck around with the text size and layout to fit all the information on all three pages.
Note: It was not simply File> open to get the file in.


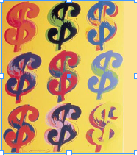
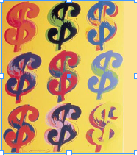
Once i found my images online that i wanted to use, i had to go through the same process (File, place etc...), but instead i had to select the different file/image that i wanted to use. Important, before doing this i had to create a rectangle box/text box to place the image in.
Lastly, i found that when trying to lay the image, in its designated place, it would just cover over the text. So the last step was to click on the windows pannel and select text wrap. After that it would bring up the window in the picture to the left. Then all i had to select is the little icon in the top left corner, which meant that the text would wrap around the text, rather than just sit underneath it. And also i could choose the space left around the image inbetween itself and the text, in this case, i chose an 0.5 cm boarder around the image, to make it look neat.
My end result............
These are my back page, where i have create a template of a timeline, which shows all the important events of Warhol's life. Right from the year he was born until the year he died. I did this by simply using the rectangle and line tools, placing text and pictures procedure and that is it.
 This is my box finished and completely done. I have wrapped it with my wrapping paper i produced in Photoshop, and is in the same style as Warhol's Marlin Monroe prints.
This is my box finished and completely done. I have wrapped it with my wrapping paper i produced in Photoshop, and is in the same style as Warhol's Marlin Monroe prints.