I have tested my site in the main browsers. All results came out successfully, however, i had to make seperate style sheets for I.E.
This is a screen shot of the website, viewed in Internet Explorer. I did have a problem with my footer, coming up further than it was intended to.
This is a screen shot of it in Safari, all works well.
This is a screen shot of it in Firefox. All works well. Safari and Firefox, are all based on my very first style sheet that i created. Seperate style sheets were needed for I.E.
Tuesday, 2 March 2010
Changes to nav bar
I have made a change to my nav bar on my entire website. Because when i made my nav bar a gradient in photoshop. The bottom of the nav bar blended in with the background colour of my site. Now i changed the colour from white to black so you can see the overall shape of the nav bar.
Here is a screen print to show you the difference.
Print css
I have created the css style sheet for printing my website. I have literally copied over my original css file and changed aspects of the site to display none: for the un-necessary things to print of when on my site, i.e. the nav bar etc colours etc.
Here is the code:
Here is the end result. As you can see no colour is displayed and the nav bar and footer have gone. Lastly, i have made another 3 print style css sheets for i.e. All works well for them as well.
Here is the code:
Here is the end result. As you can see no colour is displayed and the nav bar and footer have gone. Lastly, i have made another 3 print style css sheets for i.e. All works well for them as well.
Monday, 1 March 2010
Creating my Video's
These are the steps i had to go through, for creating my video's for my website.
First i opened up Adobe flash and clicked on ActionScript 2.0.
Then i selected my mov file, i wanted to use in flash and dragged it onto the stage.
Then there were simple instructions i had to follow through with.
Then i selected the skin of my play buttons i wanted to display.
Once the video was imported as an fla, i had to adjust the size of the video. As you can see, it was originally 720x480.
I then had to change the stage/document size to match the size of window that the video was. I changed the video and document size to 160x160 for all my video's accept my movie making video. I kept that the actual size.

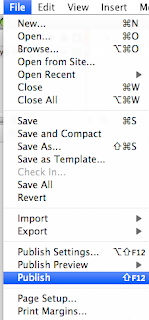
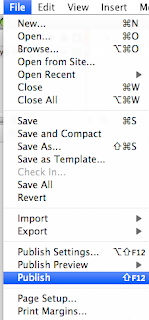
Finishing touches. I changed the auto play to false. This allows the user, to click play on the video, if they wish to. Then lastly, i had to publish the video for other files such as html and swf files. All i need to do now is embedd my video on my site.
First i opened up Adobe flash and clicked on ActionScript 2.0.
Then i selected my mov file, i wanted to use in flash and dragged it onto the stage.
Then there were simple instructions i had to follow through with.
Then i selected the skin of my play buttons i wanted to display.
Once the video was imported as an fla, i had to adjust the size of the video. As you can see, it was originally 720x480.
I then had to change the stage/document size to match the size of window that the video was. I changed the video and document size to 160x160 for all my video's accept my movie making video. I kept that the actual size.

Finishing touches. I changed the auto play to false. This allows the user, to click play on the video, if they wish to. Then lastly, i had to publish the video for other files such as html and swf files. All i need to do now is embedd my video on my site.
Subscribe to:
Comments (Atom)











